実演動画あり!CORS設定の不備によって起きる問題とは
CORSとは?
CORSとは、オリジン間リソース共有(Cross-Origin Resource Sharing)の略称で、異なるオリジン間でデータや画像、およびスクリプトファイルなどを共有する仕組みです。なお、CORSはオリジン(Origin)単位でコントロールします。このオリジンはURLやドメイン名と混合しやすいため、間違えて解説などに使われているケースがありますが、正しくは以下の通りとなります。
URL
scheme://host:port/path/fileOrigin
scheme://host:portURLはリソースの位置を表すため、該当ファイルのパス名までを含みますが、オリジンは通信ルールおよびホスト名(インターネット上に公開している場合はドメイン名)とポート番号までの組み合わせを単位とします。
また、CORSでは基本的に同一のオリジンか、そうでないかの差異によってコントロールしていきますが、その際の判断基準は以下の通りとなります。
同一オリジンの例(scheme+host+portが全て同じ)
http://example.com/app1/index.html
http://example.com/app2/index.html異なるオリジンの例(上記以外)
http://example.com/
http://example.com:8080/ ・・・ ポート番号が異なるため違うオリジン
https://example.com/ ・・・ プロトコルとポート番号が異なるため違うオリジンCORS設定の不備による影響の仕組み
CORSでは同一オリジンポリシー(Same-Origin Policy)に沿ってリソースを共有していきます。以下は同一オリジンポリシーによる制限の例です。
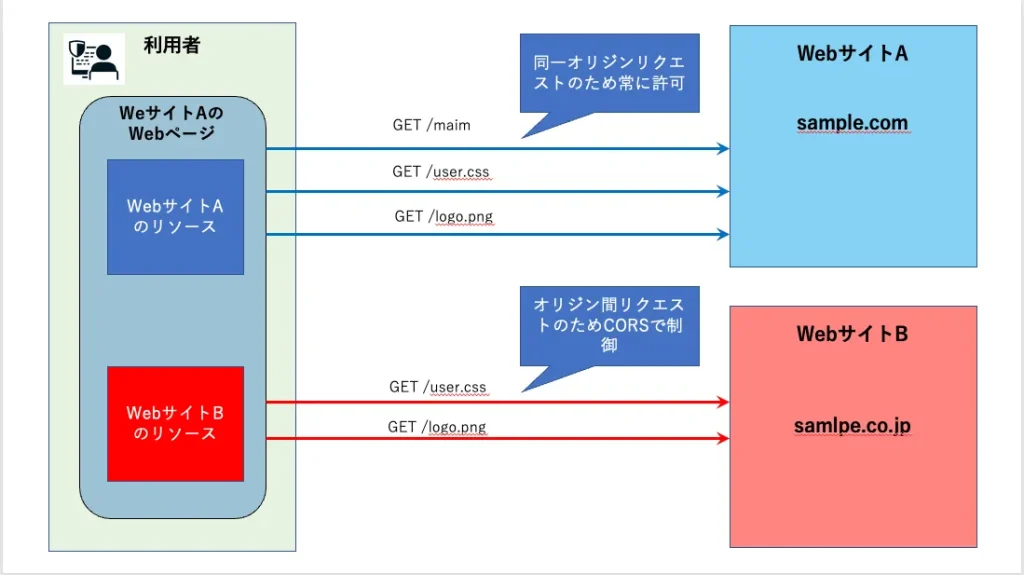
同一オリジンポリシーの制御例

表示しているWebページと同一オリジンのリソースについては制限はかからず、常にアクセスは許可されますが、HTMLやJavaScriptから別のオリジンのリソースを読み込む場合にはCORSによる制限を受けます。
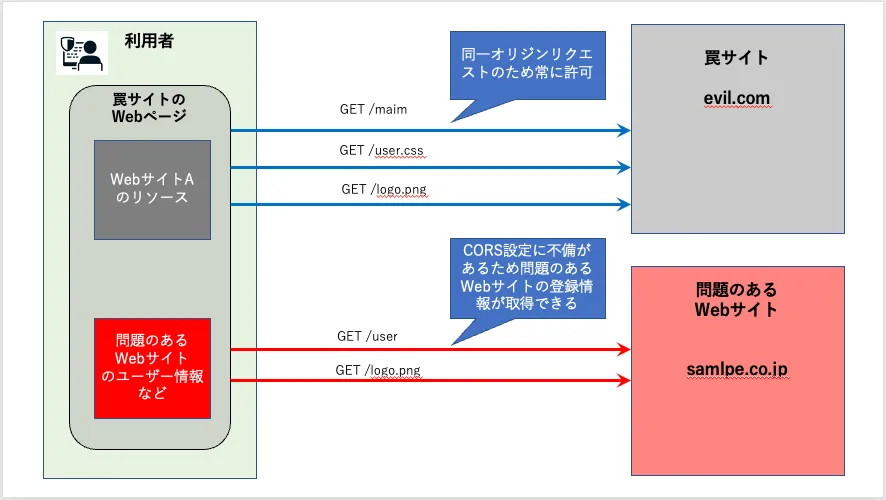
しかし、この時にCORS設定に不備があると任意のサイトに対してリソースを共有してしまうことがあります。例えば以下のように罠サイトを表示した際に、CORS設定に問題のあるWebサイトでは、そのWebサイトに登録している秘匿情報などが意図せずに罠サイトのWebページ内に共有されます。
CORS設定の不備の例

上記のように共有された場合、表示しているWebページは罠サイトのページであるため、罠サイトから取得したJavaScriptコードなどを介して問題のあるWebサイトの情報にアクセスすることができます。そのため、このような問題のあるWebサイトでは罠ページを閲覧した利用者の秘匿情報が意図せずに共有されるなどの問題が引き起こされます。
脆弱性の解説動画
CORS設定の不備による問題が起こる原因
基本的にはリソースの公開範囲に設定不備があることで問題が引き起こされます。また公開範囲に不備があり、かつCookieベースでセッション管理を行なっていた場合に、Cookieの付与の有無の設定によって影響度が変わってきます。
問題のあるリソース公開の範囲(アスタリスク)
CORSの公開範囲は以下のように「Access-Control-Allow-Origin」ヘッダで定義します。
【Access-Control-Allow-Origin 設定例】
Access-Control-Allow-Origin: http://example.com, https://example.com公開するオリジンが複数ある場合は、許可するオリジンをカンマ区切りで列挙します。なお、オリジンはホワイトリスト形式で定義されるため、「Access-Control-Allow-Origin」ヘッダに設定のないオリジンに対してはリソースの共有を許可しないというルールが適用されます。
【アスタリスク設定】
Access-Control-Allow-Origin: *なお、「Access-Control-Allow-Origin」においてワイルドカードの意味となる「*」(アスタリスク)を設定した場合、どのオリジンに対してもリソースを共有するという意味になります。そのため、Webサイトの構成によっては秘匿情報を任意のサイトに対して共有してしまう恐れがあります。
問題のあるリソース公開の範囲(null)
また、前述した「*」(アスタリスク)の反対の意味になるのが「null」(ヌル)です。「null」(ヌル)は、許可するオリジンがないという意味になるため、一見すると安全な設定のように見えます。
しかし、例えば「data://」(データスキーム)や「file://」(ファイルスキーム)でアクセスした場合、サンドボックス化されている文章のアクセス権限は「null」(非公開)定義になっていることが多いため、上記のような「Access-Control-Allow-Origin: null」が応答されると、対象サイトに任意の文章ファイルが作成できてしまう現象が発生します。
【null設定】
Access-Control-Allow-Origin: nullそのため、脆弱性となりやすいことから「Access-Control-Allow-Origin」ヘッダに「null」を設定することは非推奨とされています。
Cookieベースのセッション管理を行なっている場合
JavaScriptなどを使ってオリジン間リクエストを発生させる場合に資格情報(Cookieに格納されたセッションID)を付与させるかどうかをコントロールするのが「Access-Control-Allow-Credentials」ヘッダとなります。
【Access-Control-Allow-Credentials 設定例】
Access-Control-Allow-Credentials: true「Access-Control-Allow-Credentials」ヘッダに「true」(資格情報を送信する)を設定する場合、「Access-Control-Allow-Origin」ヘッダにはオリジンを設定する必要がありますが、この時に以下のように「Access-Control-Allow-Origin」ヘッダに任意のオリジンが指定できてしまうとセッションIDが付与されたオリジン間リクエストが送信できることになります。
【プリフライトリクエストの例】
OPTIONS / HTTP/1.1
Host: example.com
Origin: https://evil.com ・・・攻撃者の所有するオリジン【問題のあるHTTPレスポンスヘッダの例】
HTTP/1.1 200 OK
Server: nginx
Access-Control-Allow-Credentials: true ・・・ 資格情報の送信を許可
Access-Control-Allow-Origin: https://evil.com ・・・HTTPリクエストで指定したオリジンがそのままエコーバックされてくるそのため、このような問題があるWebサイトではCORS設定の不備によって、秘匿情報を意図せずに共有してしまう危険性が高いと言えます。
CORS設定の不備に対する対策手法
CORS設定の不備による問題を防止するためには以下の対策が必要となります。
必須対策(オリジンを最小限に絞る)
リソースを共有するオリジンを定めた上で、適切に「Access-Control-Allow-Origin」ヘッダに出力します。このような設定を行うことでCORS設定の不備が生じないようにすることが可能です。
なお、共有するオリジンが定められないケースなどについては、画像ファイルやJSファイルであればCORSを使わずにimgタグやscriptタグを使って共有できるため、CORSを使ってリソースを共有する必要があるのかどうかを再検討いただくことを推奨します。
必須対策の注意点
「Access-Control-Allow-Origin」ヘッダにオリジンを出力する際には、設定漏れが発生しやすいため以下の点に注意します。
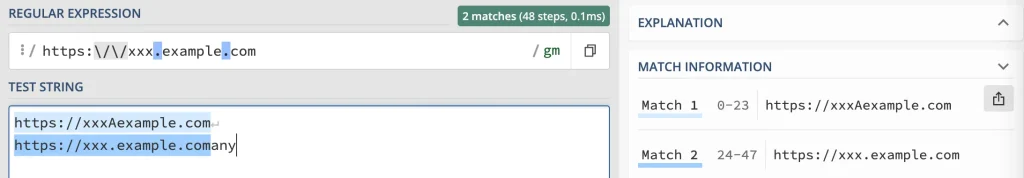
完全一致になるように設定する
「https://xxx.example.com」を許可したい場合に正規表現などで設定すると単純な記述ミスやドットなどのメタ文字のエスケープ漏れで「https://xxxexample.com」や「https://xxx.example.company」といった異なるオリジンを許可してしまわないように完全一致のパターンを設定します。
NG例

推奨対策1(Cookieベースのセッション管理)
Cookieベースでセッション管理がされている場合、必要最低限のリソースやAPIに対してだけ「Access-Control-Allow-Credentials」ヘッダに「true」を設定します。このように設定することでCORS設定の不備によって生じる影響を最小限にすることが期待できます。
推奨対策2(Cookieベースのセッション管理)
Cookieでセッション管理を行っている場合、該当のCookieにSameSite属性を付与します。SameSite属性を付与することでCookieが付与される条件を絞ることができるため、CORS設定に不備があった場合に被害を抑止してくれます。
SameSite属性の概要
| # | 値 | 挙動 |
| 1 | Lax | サードパーティのWebサイトからのHTTPリクエスト時はGETメソッドの時のみCookieを付与する |
| 2 | Strict | サードパーティのWebサイトからのHTTPリクエスト時はCookieを付与しない |
| 3 | None | 従来通りどのWebサイトからのアクセスであってもCookieを付与する |
※ なお、SameSite属性が何も付与されていない場合、Google Chromeではver.80以降においてSameSite=laxとして解釈するようになっています。
まずは手軽にツールで脆弱性診断
上述の対策手法が重要となる一方で、脆弱性が混入されていないかを検知する事も重要となります。そのためには脆弱性診断を受診する必要があり、CORSの脆弱性についても脆弱性診断を通じて発見する事が出来ます。
脆弱性診断とは何かについて詳しく知りたい⽅は脆弱性診断とは(エンジニア向け)と脆弱性診断とは(⾮エンジニア向け)もぜひご参照ください。
脆弱性診断ツール「Securify Scan」では、CORSの脆弱性検知も対応しております。脆弱性検知やセキュリティレベルを強化したい企業様はぜひ弊社の脆弱性診断ツール「Securify Scan」を活用ください。
無償でのトライアル実施も行っておりますので、お気軽にお問い合わせください。
